
Zendesk には Web ウィジェットという機能があります。これを使えば、簡単に自社に問い合わせフォームを設置することができます。本記事は Web ウィジェットについてのご紹介です。
Web ウィジェットとは
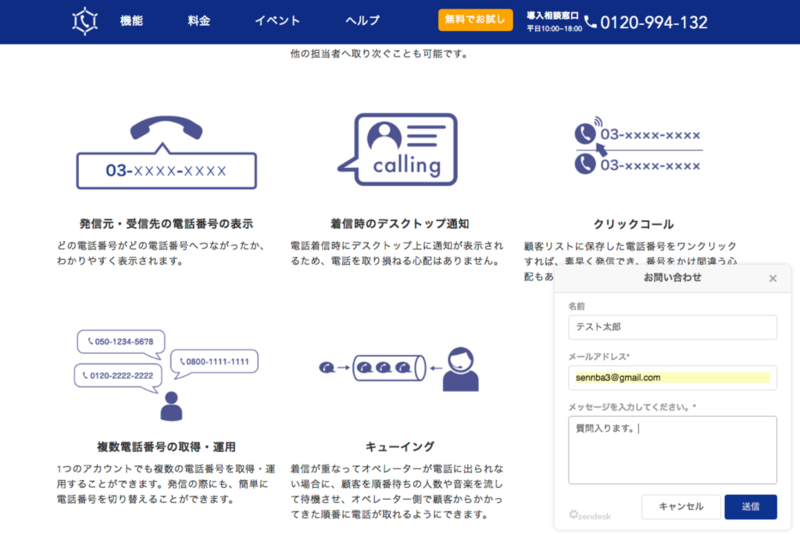
実例を見るのが一番早いでしょう。 CallConnect では Zendesk ウィジェットを用いて問い合わせ対応をしております。
CallConnect (コールコネクト)|電話サポートを簡単に。
こちらの右下の"サポート"が Zendesk の Webウィジェットです。こちらから簡単に問い合わせや質問の検索などができます。
Zendesk ウィジェットを有効にしよう
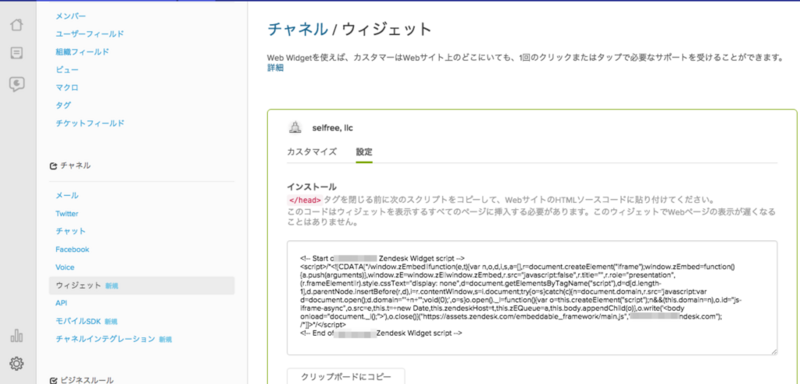
Zendesk 管理画面の設定アイコンから、"チャネル"セクションの"ウィジェット"を選択します。

</head>タグを閉じる前に次のスクリプトをコピーして、WebサイトのHTMLソースコードに貼り付けるだけで完了です。とても簡単ですね。さらに、"カスタマイズ"タブで問い合わせフォームを入れるのか、チャットサポートできるようにするのか。ヘルプセンターを表示したりヘルプのリンクをZendeskウィジェット内に表示することもできます。いろいろな表示項目を出すことができますので、設定オプションをいじって最適な Zendesk ウィジェットを構成してください。
Zendesk ウィジェットのカスタマイズ
さて、ここまでの内容なら Zendesk を使っていれば特にこの記事の価値はないかもしれません。実は Zendesk ウィジェットをさらに改善する方法があるのです。
名前とメールアドレスの自動入力
まずは名前とメールアドレスの自動入力をご紹介します。Zendesk ウィジェットから問い合わせをするには、名前とメールアドレスの入力が必須です。これを例えば Web アプリケーションでユーザーの名前とメールアドレスが出力できるのあれば、デフォルトで入力された状態にすることができます。こちら少しプログラミングが必要になりますので、エンジニアに改善案として提案してみましょう。
方法としては、Zendesk ウィジェットで定義された zE メソッドを呼び出します。
zE(function() {
<% if current_user %>
zE.identify({
name: '<%= current_user.name || "" %>',
email: '<%= current_user.email %>',
organization: '<%= current_user.organize_name %>'
});
<% end %>
});
これだけで ヘルプを押すと名前とメールアドレスが入力された状態になります。ユーザーにとっては二度手間になることですので、積極的に活用しましょう。また、Zendesk では名前・メールアドレスの他に"組織"フィールドがありますが、問い合わせ時にあらかじめ組織名を指定すれば Zendesk 側で作られるようになります。
ヘルプリンクのワード指定
Zendesk ウィジェットのヘルプリンクの項目は、デフォルトでそのページに表示された内容にあった項目を自動で検索したものが表示されます。そうせずに自分たちで決まったワードをあらかじめ指定し、その結果を デフォルトで検索結果として表示させることができます。これも同じように JavaScript を使って指定します。
zE(function() {
zE.setHelpCenterSuggestions({ search: '入会' });
});
こうすることでデフォルトで"入会"の検索結果が表示されるようになります。
終わりに
今回は Zendesk ウィジェットのご紹介と、さらに使いやすい Zendesk ウィジェットにするための Tips をご紹介しました。より問い合わせを簡単にし、ユーザーにストレスを与えないようなヘルプセンターを目指していきましょう。