
顧客メッセージプラットフォームの Intercom は、開発者に向けて様々な拡張機能を提供しています。本記事では Intercom 拡張の一つである、Intercom Canvas Kit をご紹介します。
Canvas Kit とは
Canvas Kit とは、Intercom チャット内に独自のフォームやコンテンツを埋め込むことのできる拡張機能です。
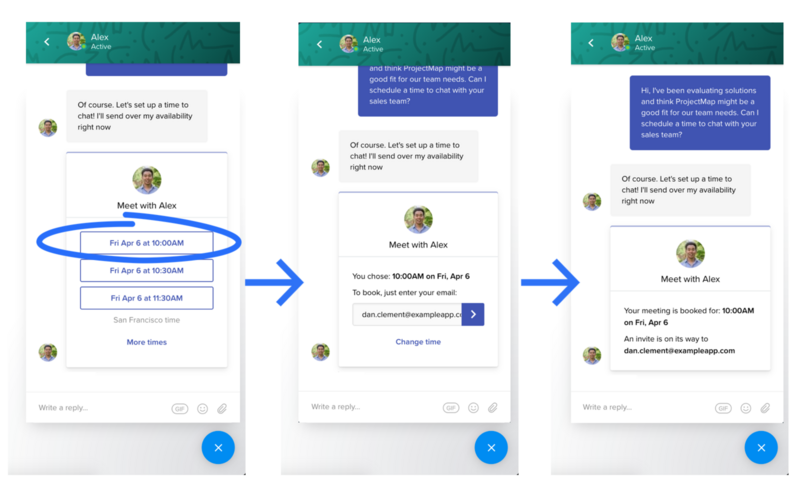
例えば、Intercom 内でお客様とチャットをしている中で、実際にお会いする MTG 日時の候補を Intercom 内で掲示し、お客様に都合の良い時間をクリックで選んでいただくようなフォームを作成できます。Intercom 側でどの情報を入力したのかを管理できるため、個別面談のために独自の予約フォームなどを用意する必要がなくなります。
このように、Intercom チャット内で特定の項目を聞く必要のあるケースで Canvas Kit は特に役立ちます。Canvas Kit はそれだけではなく、Sheets 機能を使うことで独自の HTML ページを Intercom 内に埋め込む(iframe)ことも可能です。チャットだけでは説明しきれない項目を、Google Meet app に案内し、ビデオ通話で話をするなどの使い方が考えられます。
※ まずは Canvas Kit で開発をする前に、本当に開発の必要があるのかは検討する価値があります。既に、Intercom App Store では、Canvas Kit で作られた様々なアプリが公開されており、自社が求めるアプリがないか探してみることをお勧めします。
Canvas Kit 入門
それでは Canvas Kit の実装方法について概要を説明します。
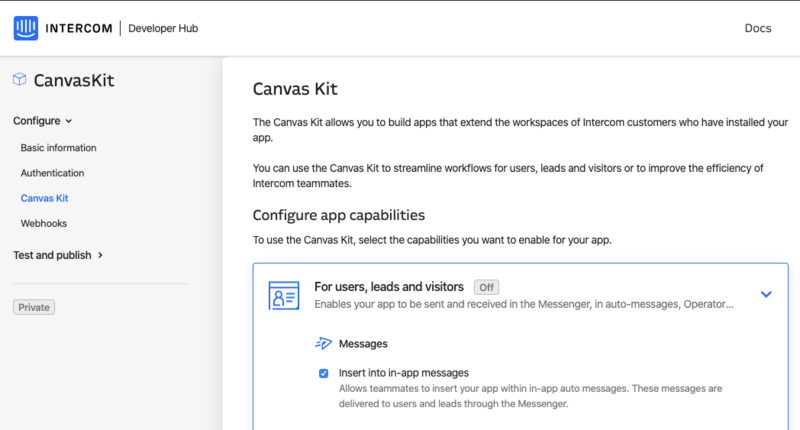
Intercom でのアクションの中で、どのケースで Canvas Kit を有効にする/しないかを設定できます。Intercom アプリを作成後、[Configure] > [Canvas Kit] に移ると以下のようなケースで利用できることがわかります。

ユーザーやビジターでの利用: アプリ内メッセージへ挿入、顧客との会話の中へ挿入、メッセンジャーのホームスクリーンに設置、ボットのフォローアクションとして利用
チームメイトでの利用 会話詳細に追加
まず初期化リクエストを Intercom から、指定した URL へ送信します。こちらも利用ケースに応じて様々なタイミングで初期化できます。
- 会話の返信に追加
- オペレーターフローに追加
- メッセージに追加
- メッセンジャー Home に追加
- 会話詳細に追加
[Configure] > [Canvas Kit] で利用するケースを設定した後、Intercom から送信先の URL を指定することになります。指定した URL へリクエストが渡ってきたら、特定のレスポンス JSON を返す必要があります。
ここで返す JSON で、フォームをどのように形成するかを指定できます。ラベルやボタン、テキストエリア、チェックボックスなどを自由に選んで構築できます。色や大きさなどもある程度は選択できるようになっています。詳細は Canvas Kit Components を参照ください。Intercom 側で Canvas Kit Builder が提供されていますので、JSON をいじりながら最終的にどのようなフォームになるのかを確認することができます。
その他、拡張オプションを以下に掲示します。
Live Canvas を利用することで、ユーザーのリクエストに関係なく、カードが見られた時点でコードを実行させることができます。ユーザーに最新の情報を提供する必要のある場合に利用できます。
Sheets を利用することで、完全独自の iframe オブジェクトを Intercom 内に埋め込むことができます。埋め込まれた iframe 側で Intercom 側の情報を取得・操作できるような SDK も提供されており、幅広い実装と密な Intercom 連携を実現することが可能です。
終わりに
本記事では Intercom Canvas Kit の使い所と、大まかな概要を日本語で説明しました。Intercom Canvas Kit の詳細は、英語となりますが以下のドキュメントページに掲載されています。
開発者フレンドリーな Intercom でより効率的なサポートを実現していただければと思います。